Quick info guide
Thank you for purchasing our theme Construction WordPress Theme and Please contact us for any question. If you need support for our team will be a challenge to help you quickly.
Construction is a premium WordPress theme for construction, building companies, commercial building contractors, architect builder and plumber etc., and where the ease of use is achieved without compromise in your ability to customise the design.
Our support team is looking forward to helping you!
We work Monday to Friday. Please remember this when you contact us. It’s faster for us provide support by our support system.
Support Forum: https://support.sk-web-solutions.com/
- Updated: October 07, 2021
- Version: 4.2
- Created by: SK Web Solutions
- Demo URL: https://construction.sk-web-solutions.com/showcase/
- Support Forum: https://support.sk-web-solutions.com/
Table of Contents
- Installation
- Theme Options
- Pages
- Setting up Menu
- Visual Composer Element
- Service
- Project
- Sidebars & Widgets
- Customisation
- Increase Page Speed
1. Installation
To Install this theme you must have a working version of WordPress already installed.
To Install this theme you must have a working version of WordPress already installed. For more information regarding installing the WordPress platform, please see the WordPress Codex.
Please note that we do not give support or any questions related on how to install and maintain wordpress. For any faulty installation that may cause your website or our theme malfunction you should refer to wordpress support forum. Alternatively you can get help from your web hosting.
If you’ve downloaded whole theme package, unzip it. There you will find the theme installation file , user manual, dummy content .xml file etc.
Alternatively you can simply download the installable WordPress file.
When you are ready to install a theme, you must first upload the theme files and then activate the theme. For this purpose, unzip the file that you downloaded from themeforest and there you would find theme (construction.zip) file and upload it via wordpress installer. The theme files can be uploaded in two ways
Install via FTP
Step by step: How to install Construction via FTP
- Step 1 – Log into your FTP client to access your host web server
- Step 2 – Browse to find the construction.zip file on your computer (located in downloader folder from ThemeForest) and unzip it.
- Step 3 – Upload the folder you extracted from the zip file to yourdomain/wp-content/themes/ folder
- Step 4 – Activate the newly installed theme by going to WordPress > Appearance > Themes and clicking the Activate button.
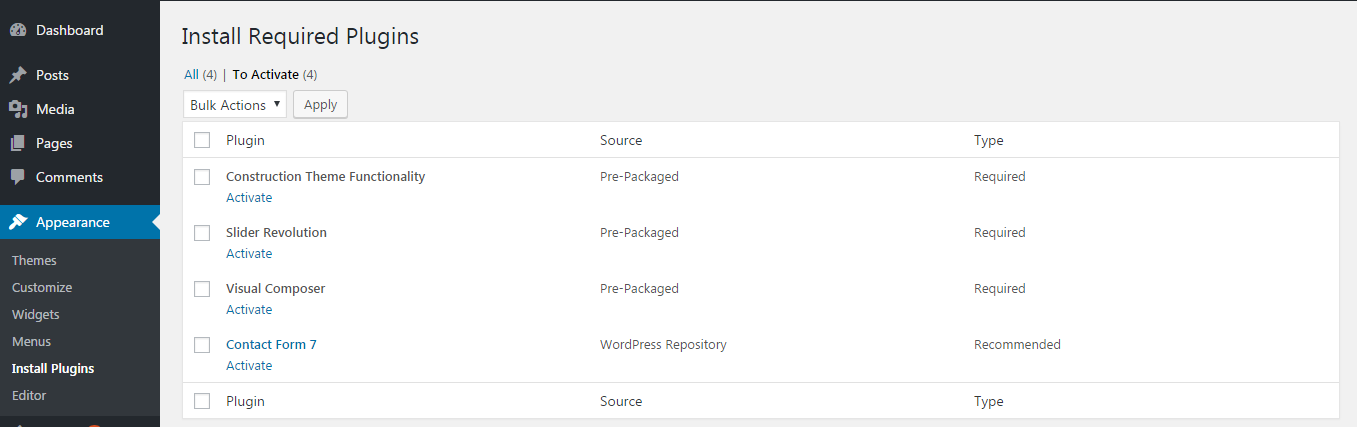
- Step 5 – After you activate Construction you will see a notification message to activate the required plugins in the Plugins section of your dashboard. Construction Theme Functinality, Visual Composer and Revolution Slider plugin is required.
- Step 6 – Click on Install Button on each plugin to start installing them. After you’ve installed them, Activate them.
Install via WordPress
Step by step: How to install Construction via WordPress admin panel
- Step 1 – Navigate to Appearance > Themes
- Step 2 – Click Add New and click the Upload button.
- Step 3 – Browse to find the construction.zip file on your computer and click Install Now
- Step 4 – Activate the newly installed theme by going to Appearance > Themes and clicking the Activate button.
- Step 5 – After you activate Construction you will see a notification message to activate the required plugins in the Plugins section of your dashboard. Construction Theme Functinality, Visual Composer and Revolution Slider plugin is required.
- Step 6 – Click on Install Button on each plugin to start installing them. After you’ve installed them, Activate them.
Plugin Installation
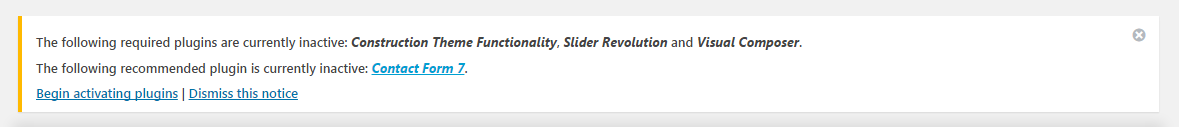
Construction includes 4 plugins that will need to be installed and activated: Construction Theme - Functionality, Visual Composer, Revolution Slider and Contact Form7. When you install Construction, you will get a notification message in your WordPress admin telling you of the required and recommended plugins.
Required plugins:
- Construction Theme - Functionality: This is our own plugin that is required to use Construction properly. Please make sure this is always installed and activated.
- Visual Composer: This is a premium page builder plugin created by WpBakery.
- Revolution Slider: This is a premium slider plugin created by ThemePunch.
Recommended plugins:
- Contact Form 7: This plugin can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
Plugin Installation & Update Notification
When you install Construction or update Construction, you will receive a WordPress notification message letting you know to install or update the required and recommended plugins. Please follow the on screen prompts to install, activate or update.
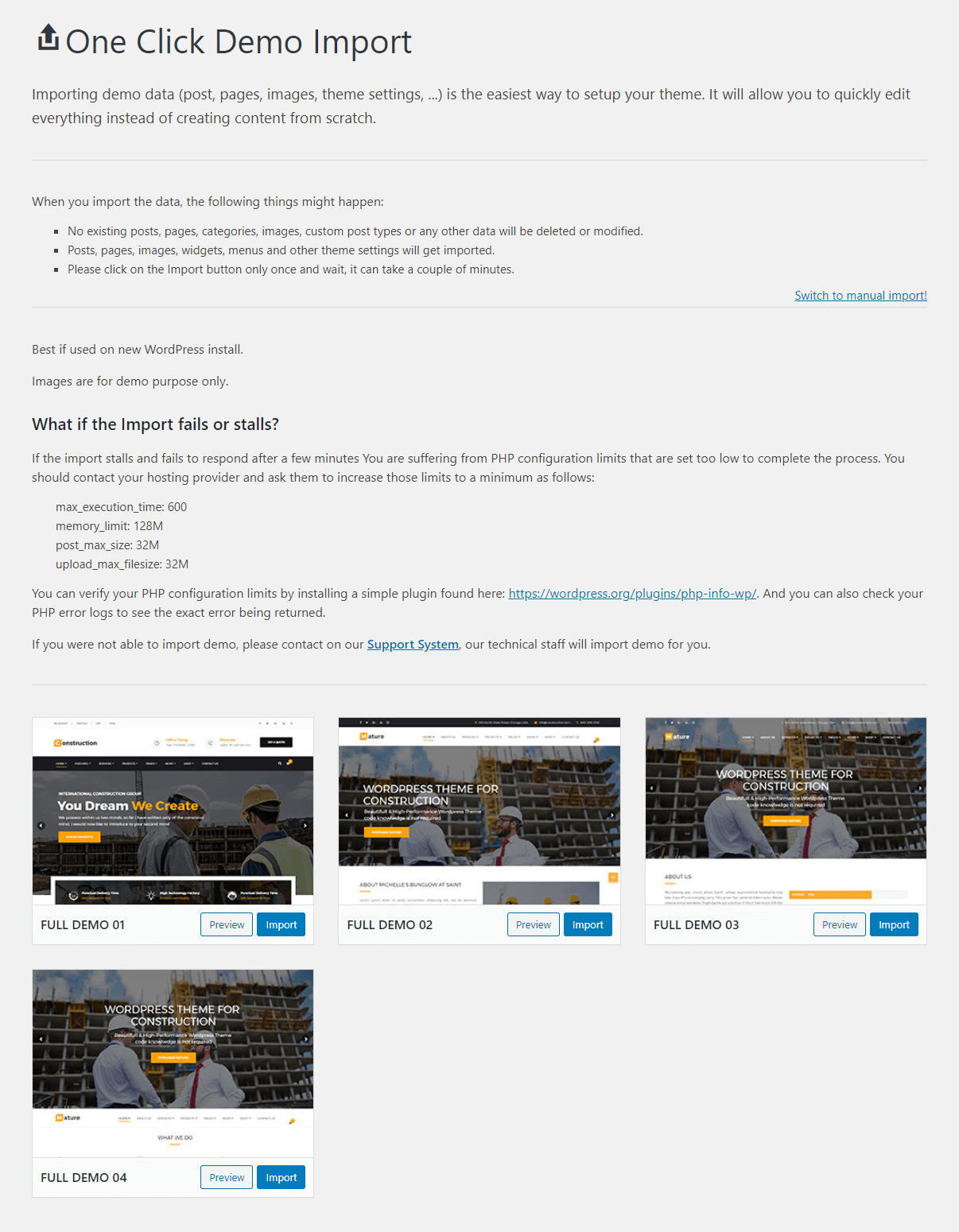
How to import demo content
Construction comes with the One Click Import feature so easily start with content in the right way. To install demo content proceed as follow.
- Navigate to Appearance > Import Demo Data
- Select the demo you want to install by clicking on Import
Edit your wp-config.php file and enter something like:
define('WP_MEMORY_LIMIT', '128M');
WordPress memory can be different to the server – you need to set this regardless of server memory settings If you have access to your PHP.ini file, change the line in PHP.ini If your line shows 32M try 64M:
memory_limit = 64M ; Maximum amount of memory a script may consume (64MB)
If you don’t have access to PHP.ini try adding this to an .htaccess file: php_value memory_limit 64M
If none of the above works then talk to your host.
How to update Construction
There are three ways to update theme
Best Practice
- Always check our update notes
- Always backup the files and the database, in case something goes wrong with the server you could use the backup to revert to the previous state. For more information on how to backup check the official documentation.
- Do not keep older copies of the theme inside wordpress themes folder
- Reset the cache after you update
1. Update theme via FTP
- Place your site in maintenance mode, for this you could use a plugin (ex. Ultimate Maintenance Mode, WP Maintenance Mode, … etc.)
- Go to “yoursite/wp-content/themes” folder location and backup your Construction theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost but note that if you have modifications on the theme code they will be lost. You have to reapply them after the update is over.
- Connect to your FTP account using Filezilla.
- Inside Filezilla navigate to the wordpress theme directory “yoursite/wp-content/themes”.
- Retrieve the construction.zip file from your recently ThemeForest download and extract the file to get the updated Construction theme folder.
- Drag and drop the new Construction theme folder into “yoursite/wp-content/themes” and overwrite the existing files.
2. Update the theme automatically
- Download the envato wordpress toolkit from here: https://github.com/envato/envato-wordpress-toolkit
- Upload and activate the envato wordpress toolkit plugin (.zip file that you downloaded).
- Get your new api key
- Go to Envato Toolkit Menu and add your Themeforest Username and the API Key that you generated from your account in the required fields. Save your settings. If you have problems with the update check Skip Theme Backup checkbox.
- Update the theme.
- Choose Activate the theme.
3. Update the theme via WordPress
- Deactivate the current Construction theme from the Appearance > Themes section by activating a different theme. Once you activate a different theme, delete the Construction theme. Don’t worry, your content will not be lost.
- Get the “construction.zip” file from your new Themeforest download (Installable WordPress file only). If you downloaded the “All Files & Documentation” from Themeforest, then you need to unzip the archive file you received, the construction.zip will be inside it.
- Go to Appearance > Themes, choose Add New Theme, Upload the construction.zip” and click on the “Install Now” button.
- After your upload is finished choose Activate the theme.
2. Theme Options
The Theme options is probably one of the first things you will want to setup. There are many different elements to the header, footer, google map, custom code, blog and many ways to customize it. These elements include logos, fevicon, contact detail and more. We are also including the WooCommerce Option in this section.
General Options
Construction allows you upload different Pre-Loader or Scroll Top icons. All of this is done via our Construction Theme Options. The following articles listed below will cover several different sections of the general option.
- Navigate to Theme Options > General Options
- Pre Loader: Enable/Disable Pre Loader.
- Pre Loader Image: Upload your custom pre loader image.
- Scroll Top: Enable/Disable Scroll Top Arrow.
- Scroll Top Image: Upload your custom scroll top image.
- Enable SEO: Enabling this option will turn on SEO.
- Meta Keywords: Add relevant keywords separated with commas to improve SEO.
- Meta Description: Enter a short description of the website for SEO.
- Save Changes
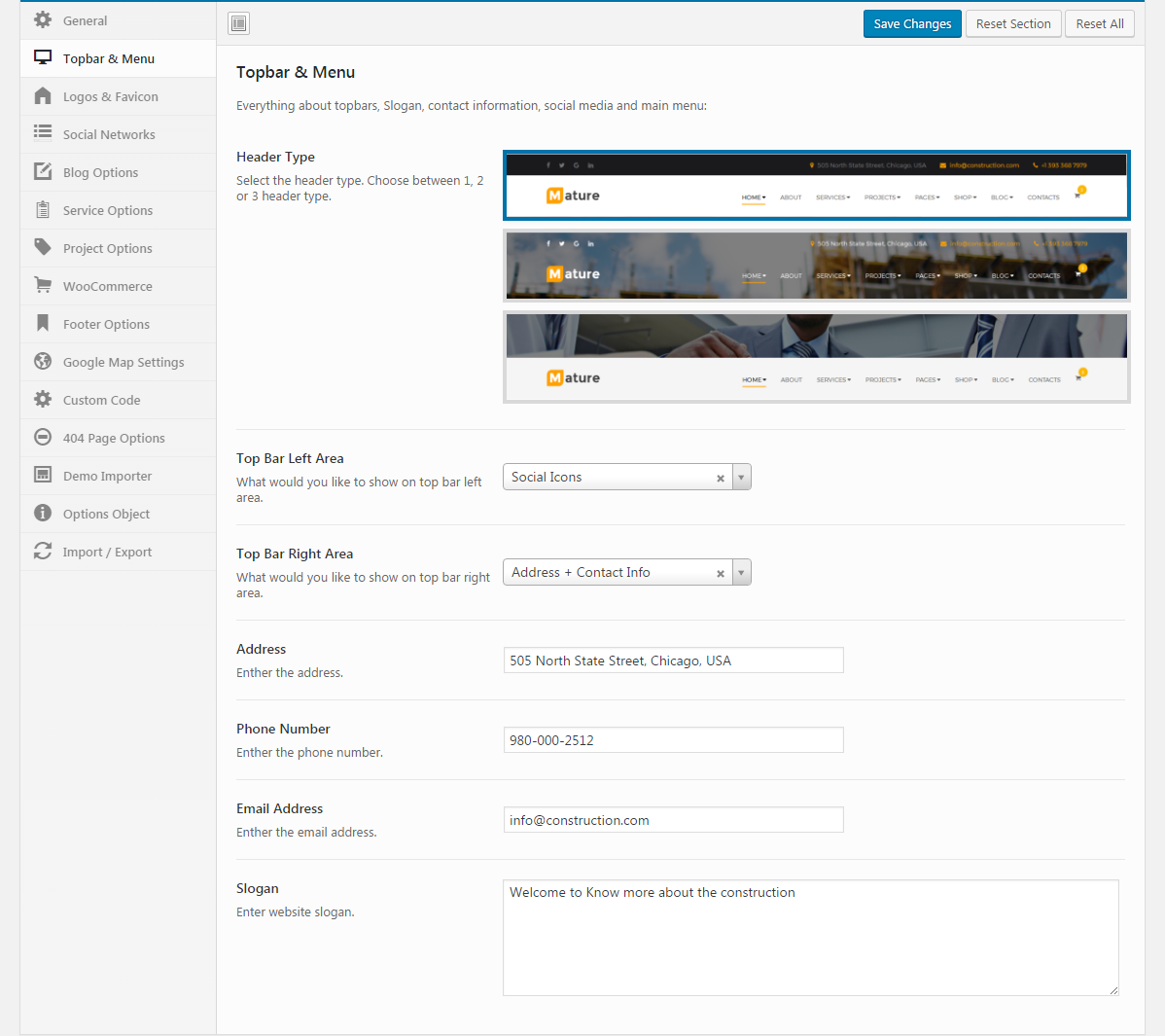
Topbar and Menu
Everything about topbars, Slogan, contact information, social media and main menu.
- Navigate to Theme Options > Topbar & Menu
- Header Type: Select the header type. Choose between 1, 2 or 3 header type.
- Top Bar Left Area: What would you like to show on top bar left area.
- Top Bar Right Area: What would you like to show on top bar right area.
- Address: Enther the address.
- Phone Number: Enther the phone number.
- Email Address: Enther the email address.
- Slogan: Enter website slogan.
- Save Changes
Logos and Favicon
- Navigate to Theme Options > Logo & Favicon
- Logo: Upload your custom site logo.
- Transparent Logo: Upload your custom site logo for Transparent Header.
- Header Logo (Width/Height): Enter your logo width and height. Used for normal logo.
- Retina Logo: Upload your retina logo (optional).
- Retina Transparent Logo: Upload your retina logo (optional) for Transparent Header.
- Standard Logo Width: Enter your standard logo width. Used for retina logo.
- Standard Logo Height: Enter your standard logo height. Used for retina logo.
- Favicon: Upload your custom site favicon.
- Apple iPhone Icon : Upload your custom iPhone icon (57px by 57px).
- Apple iPhone Retina Icon : Upload your custom iPhone retina icon (114px by 114px).
- Apple iPad Icon : Upload your custom iPad icon (72px by 72px).
- Apple iPad Retina Icon : Upload your custom iPad retina icon (144px by 144px).
- Save Changes
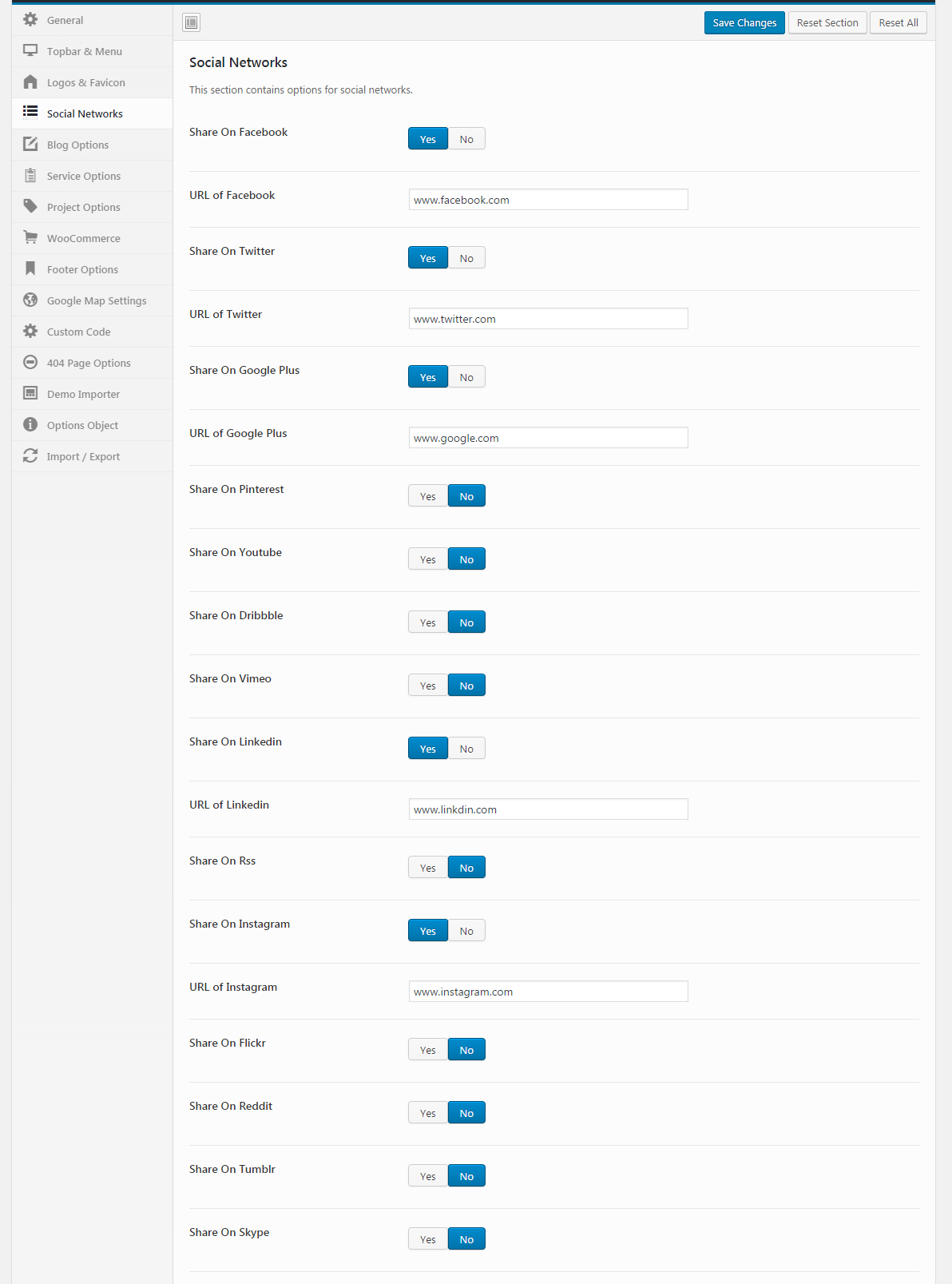
Social Networks
This section contains options for social networks.
- Navigate to Theme Options > Social Networks
- Here Lost's of social media option available. you can use any of social media.
- Save Changes
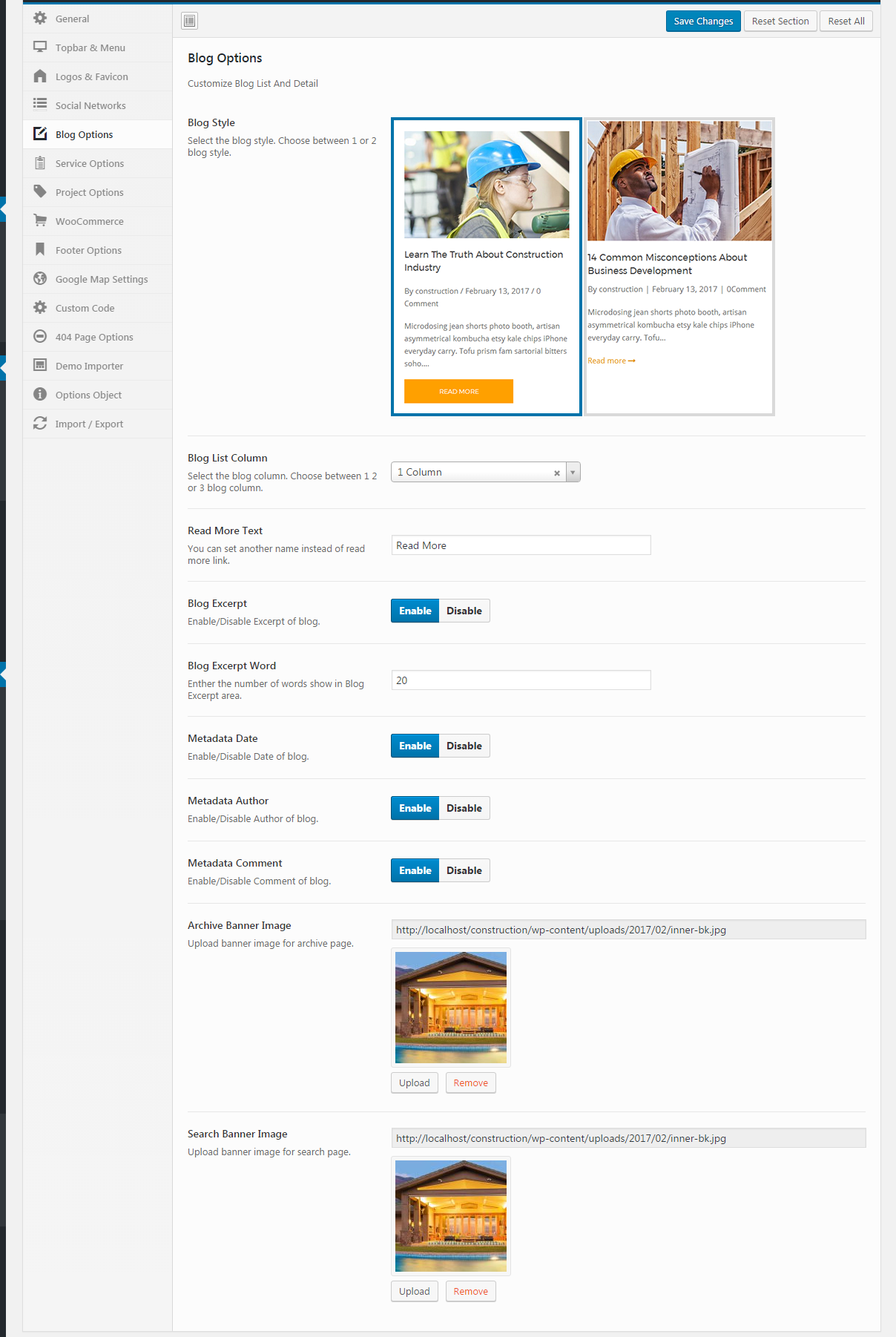
Blog Options
Customize Blog List And Detail.
- Navigate to Theme Options > Blog Options
- Blog Style: Select the blog style. Choose between 1 or 2 blog style.
- Blog List Column: Select the blog column. Choose between 1 2 or 3 blog column.
- Read More Text: You can set another name instead of read more link.
- Blog Excerpt: Enable/Disable Excerpt of blog.
- Blog Excerpt Word: Enther the number of words show in Blog Excerpt area.
- Metadata Date: Enable/Disable Date of blog.
- Metadata Author: Enable/Disable Author of blog.
- Metadata Comment: Enable/Disable Comment of blog.
- Archive Banner Image: Upload banner image for archive page.
- Search Banner Image: Upload banner image for search page.
- Save Changes
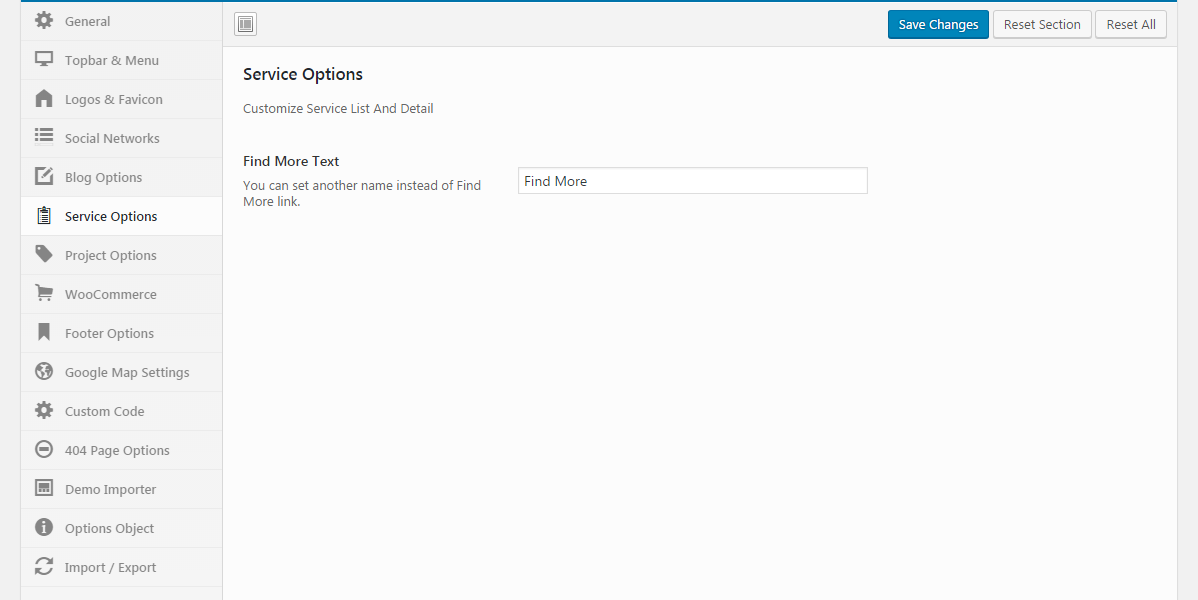
Service Options
Customize Service List And Detail.
- Navigate to Theme Options > Service Options
- Find More Text: You can set another name instead of Find More link.
- Save Changes
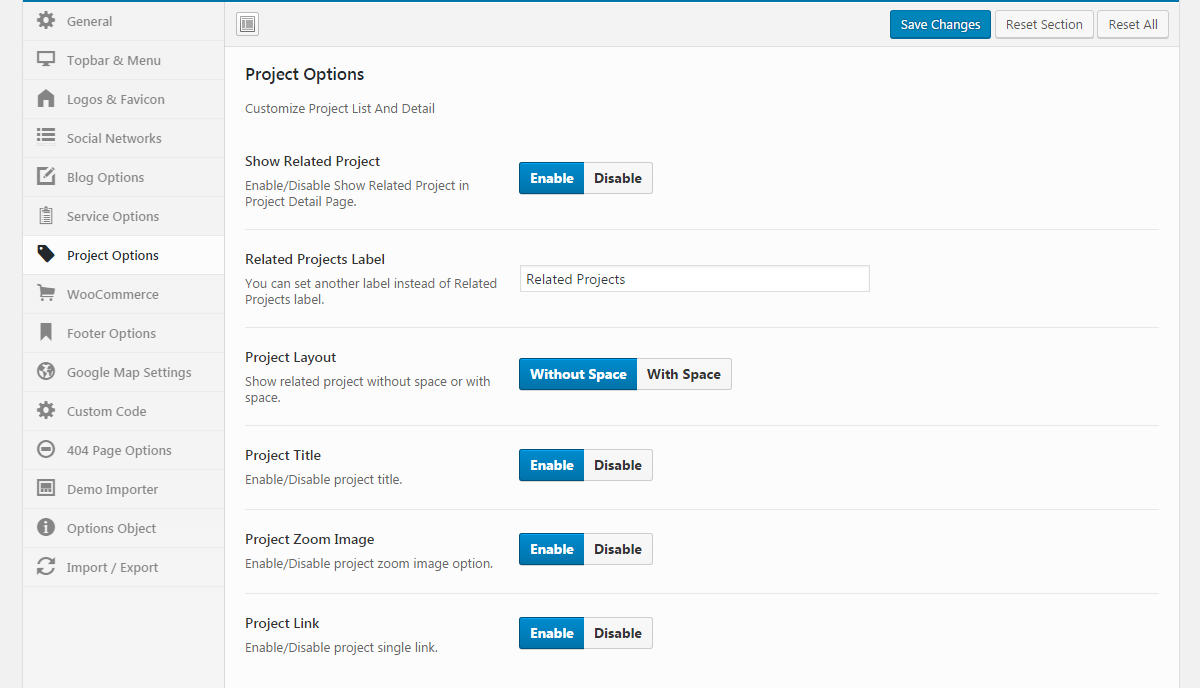
Project Options
Customize Project List And Detail.
- Navigate to Theme Options > Project Options
- Show Related Project: Enable/Disable Show Related Project in Project Detail Page.
- Related Projects Label: You can set another label instead of Related Projects label.
- Project Layout: Show related project without space or with space.
- Project Title: Enable/Disable project title.
- Project Zoom Image: Enable/Disable project zoom image option.
- Project Link: Enable/Disable project single link.
- Save Changes
WooCommerce Options
Customize Woocommerce.
- Navigate to Theme Options > WooCommerce Options
- Show/Hide Cart in Header: Enable/Disable WooCommerce Cart in Header Area.
- Show/Hide Sidebar: Enable/Disable WooCommerce Sidebar in Shop Page.
- Save Changes
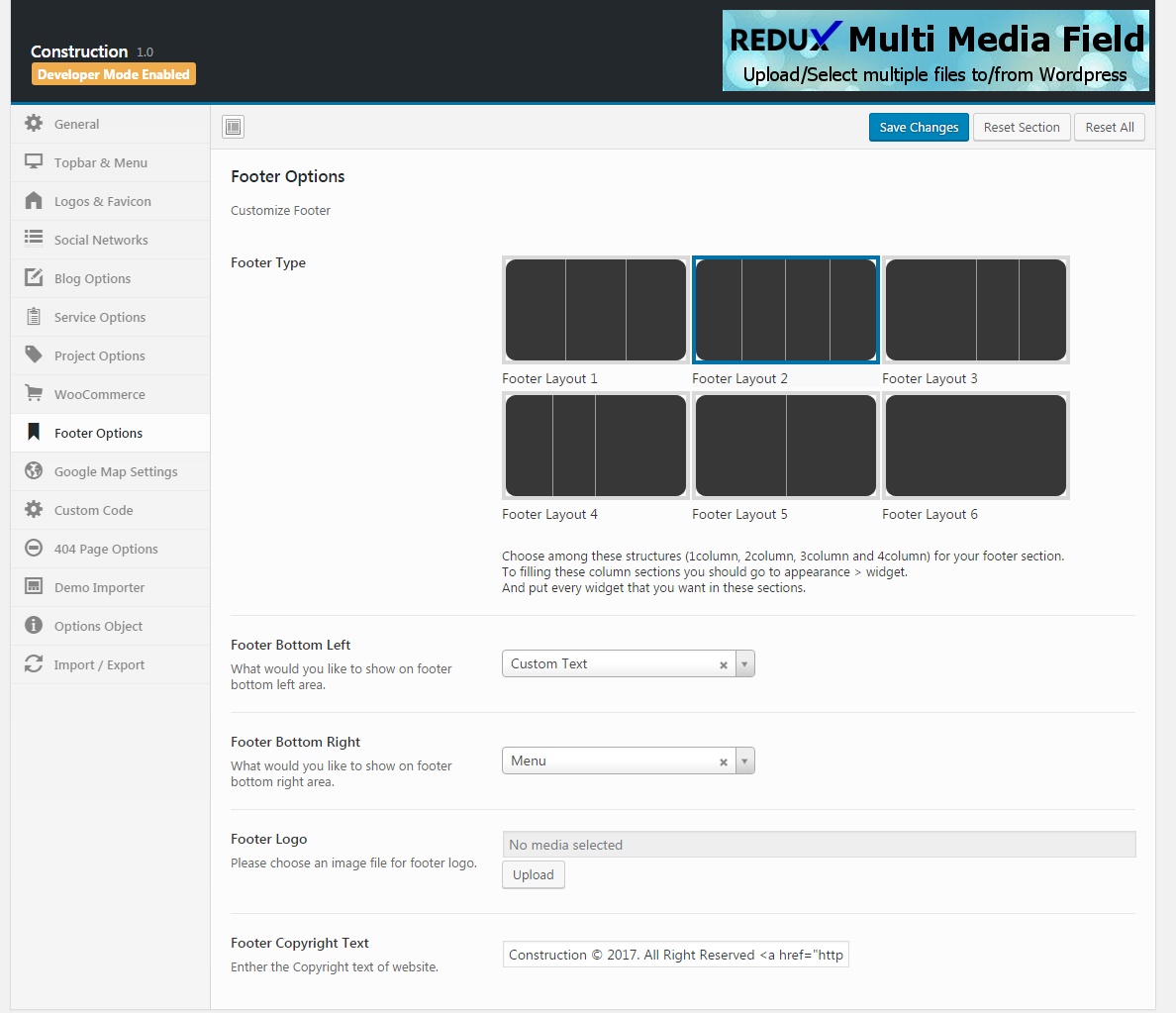
Footer Options
Customize Footer
- Navigate to Theme Options > Footer Options
- Footer Type: Choose among these structures (1column, 2column, 3column and 4column) for your footer section.
- Footer Bottom Left: What would you like to show on footer bottom left area.
- Footer Bottom Right: What would you like to show on footer bottom right area.
- Footer Logo: Please choose an image file for footer logo.
- Footer Copyright Text: Enther the Copyright text of website.
- Save Changes
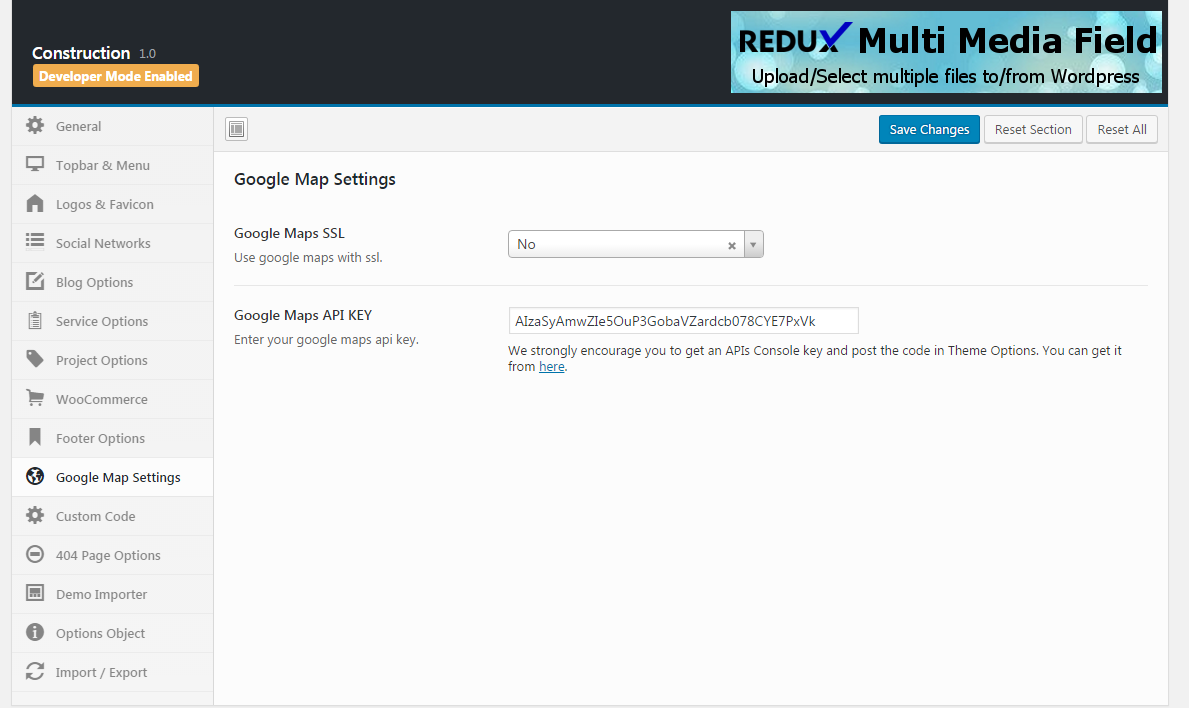
Google Map Settings
- Navigate to Theme Options > Google Map Settings
- Google Maps SSL: Use google maps with ssl.
- Google Maps API KEY: Enter your google maps api key.
- Save Changes
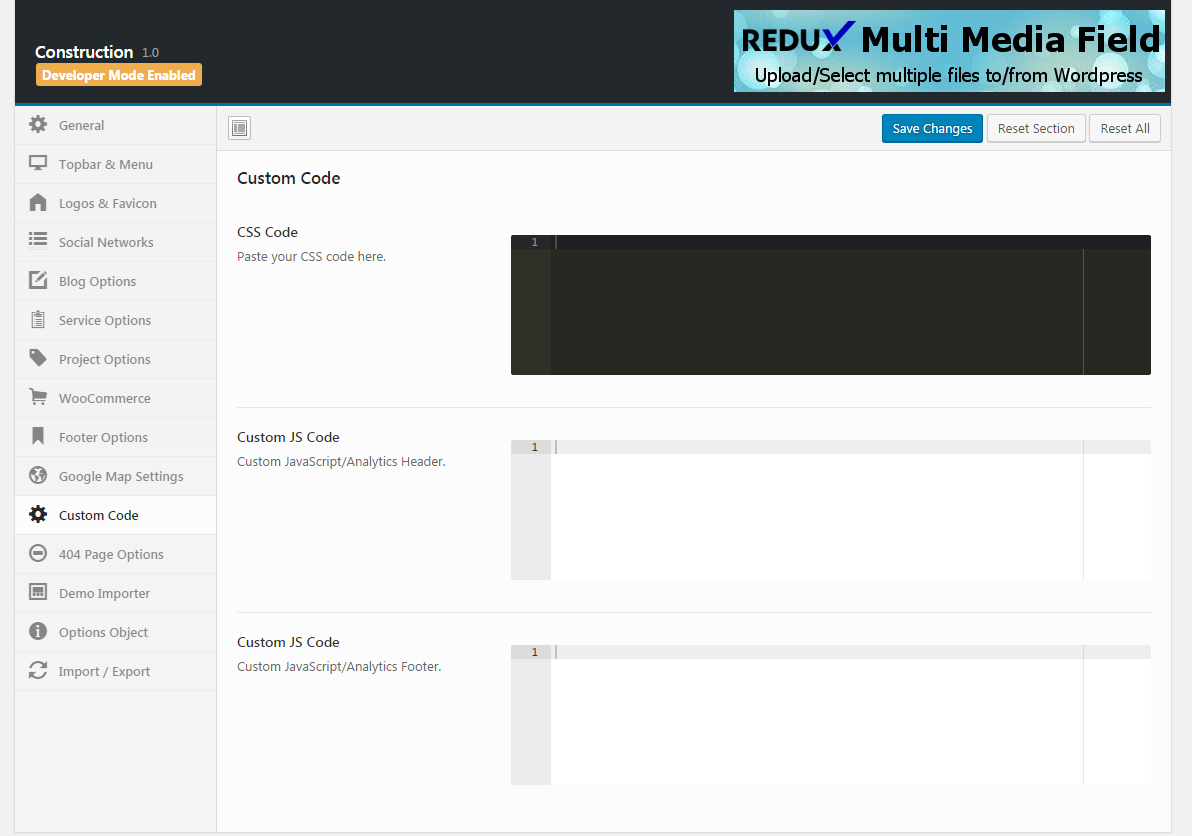
Custom Code
- Navigate to Theme Options > Custom Code
- CSS Code: Paste your Custom CSS code here.
- Header JS Code: Custom JavaScript/Analytics Header.
- Footer JS Code: Custom JavaScript/Analytics Footer.
- Save Changes
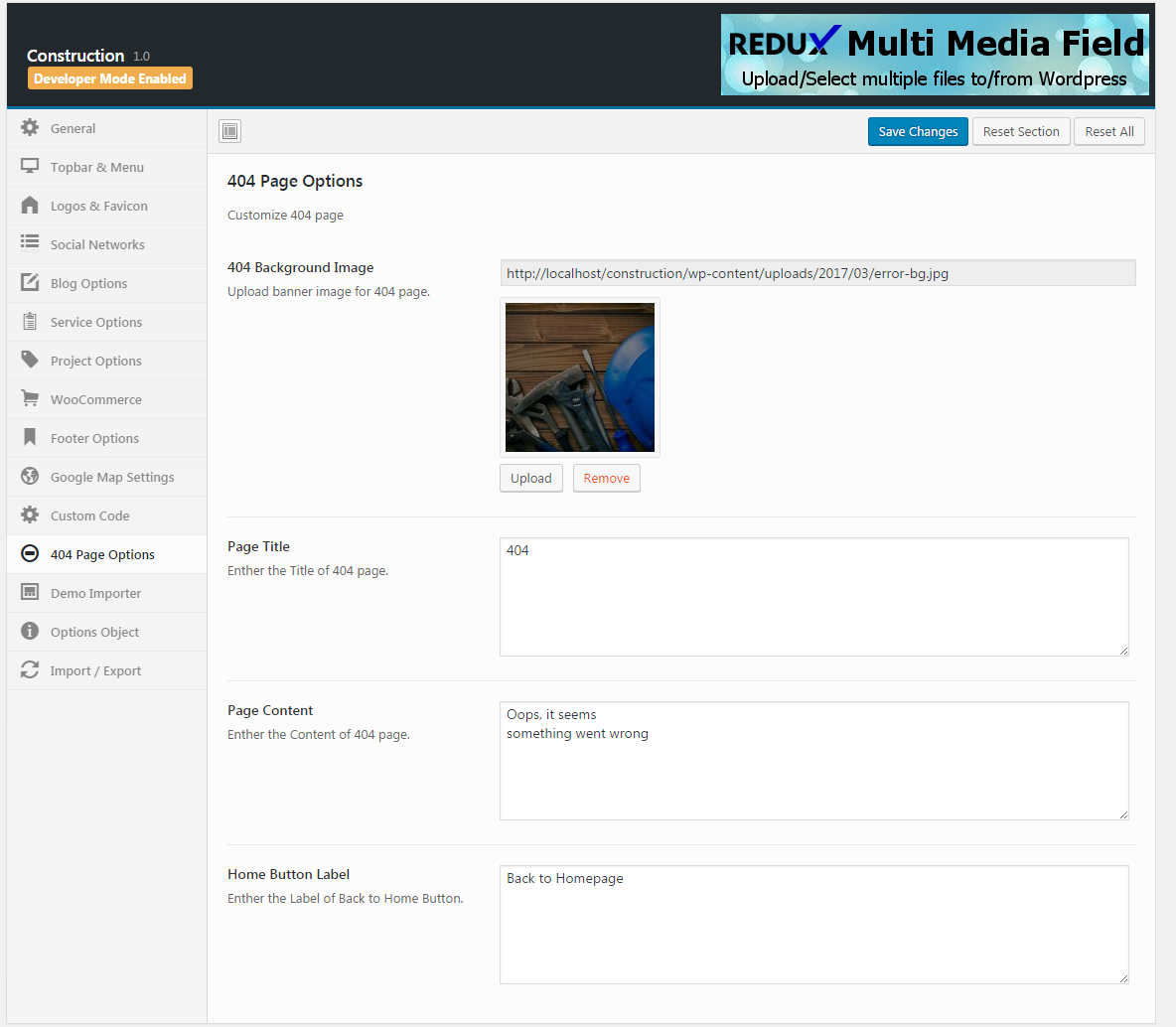
404 Page Option
Customize 404 page
- Navigate to Theme Options > 404 Page Option
- 404 Background Image: Upload banner image for 404 page.
- Page Title: Enther the Title of 404 page.
- Page Content: Enther the Content of 404 page.
- Home Button Label: Enther the Label of Back to Home Button.
- Save Changes
3. Pages
Pages are the backbone of your website, and most likely you will setup several of them. There are different page templates to choose from, each serving a purpose to help you build a finished site.
Create a New Page
You can create any number of pages with content. Construction includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
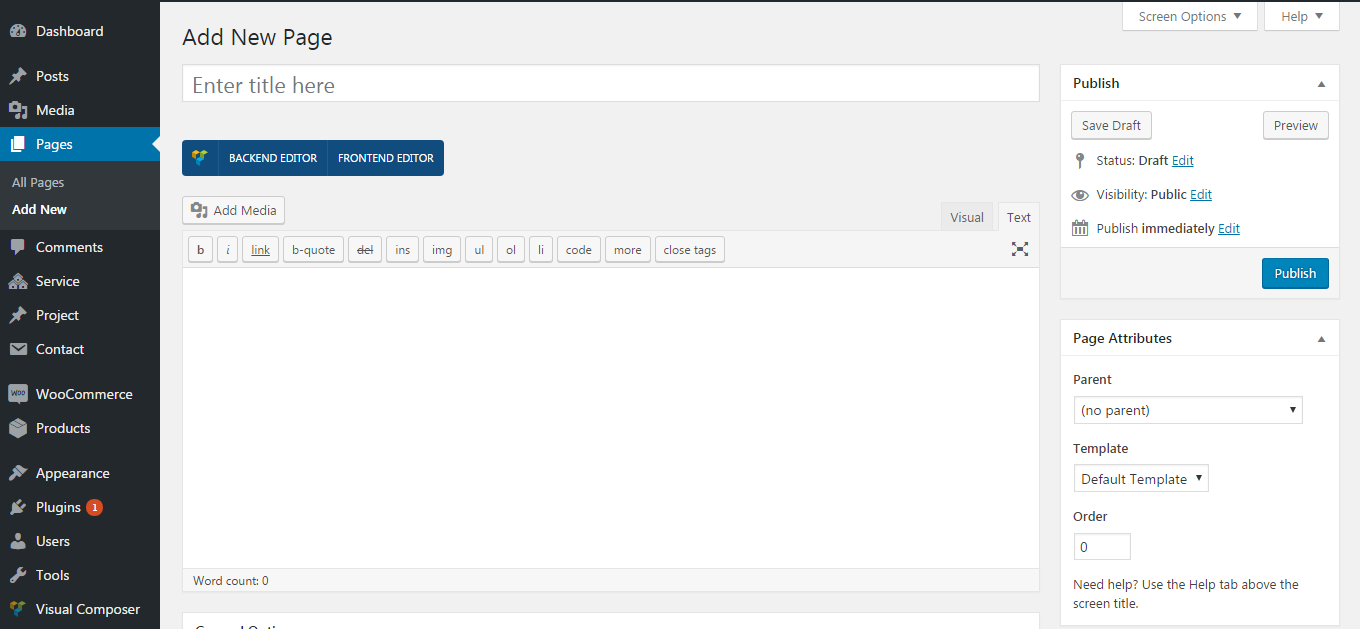
How to create a new page
- Navigate to Pages in your admin sidebar and click Add New option.
- Input a new name for your page, then find the Page Attributes box on right side.
- Page Attributes:
- Set your Parent page. It’s usually set to No Parent.
- Set your page template from the Template dropdown list.
- Publish page
Create The Homepage
By default, WordPress shows your most recent posts in reverse chronological order on the front page of your site. Many WordPress users want a static front page as the front page instead. This "static front page" look is common for users desiring static or welcoming information on the front page of the site.
The look and feel of the front page of the site is based upon the choices of the user combined with the features and options of Construction theme.
How to create the homepage
There are two steps critical to creating a static front page on your site with Construction.
- Follow the steps above in the Create a New Page section to create a static page to use as Homepage
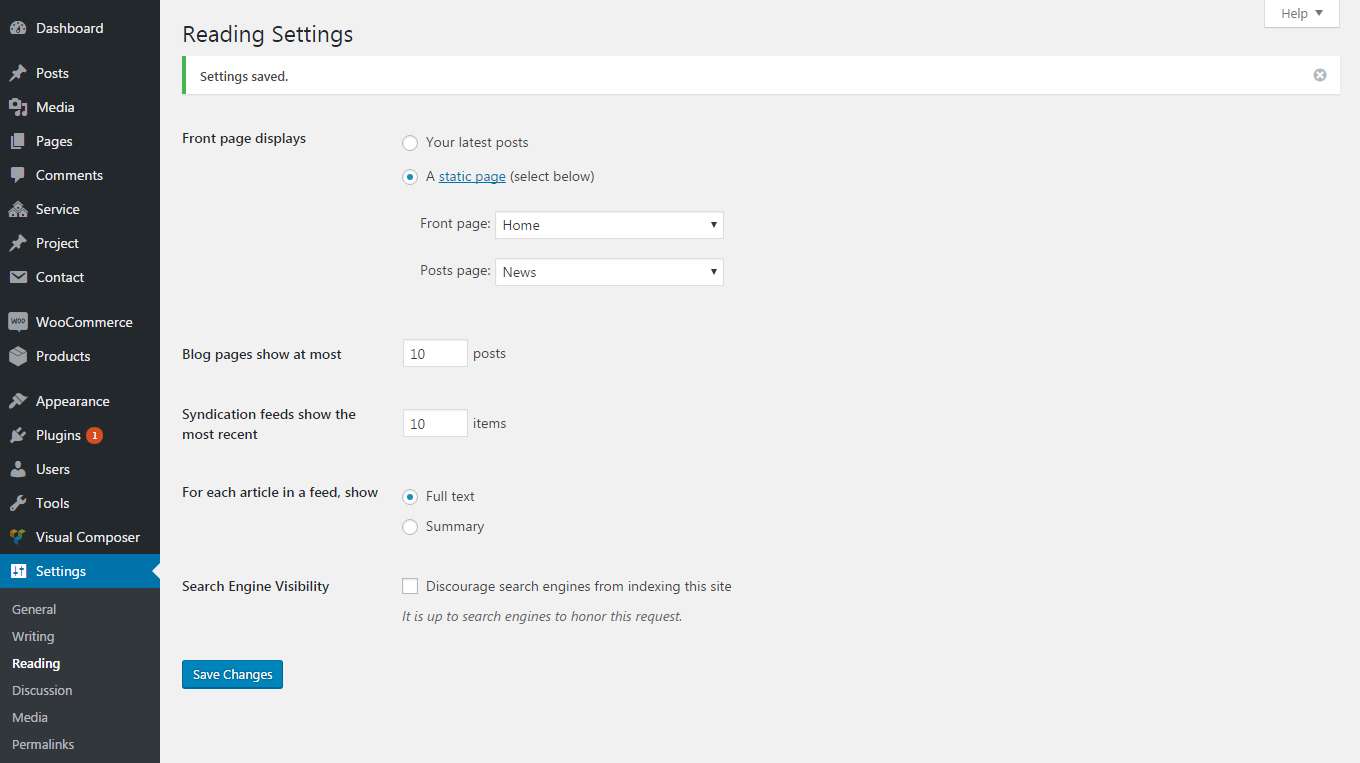
- Once you create the static page navigate to Settings > Reading in your admin sidebar
- Front page displays: select a static page
- Front page: select the page you previously created
- Post page: select a page you want to use as blog
- Save Changes
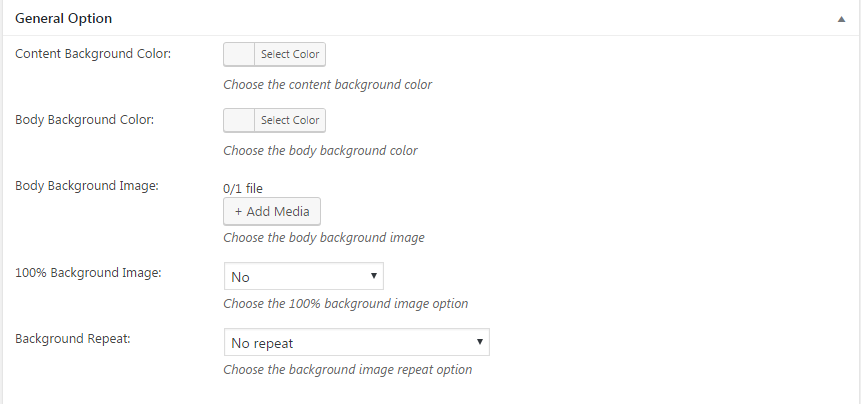
Page General Options
Construction allow you to choose from five different Page General Options.
- Content Background Color: Choose the content background color.
- Body Background Color: Choose the body background color.
- Body Background Image: Choose the body background image.
- 100% Background Image: Choose the 100% background image option.
- Background Repeat: Choose the background image repeat option.
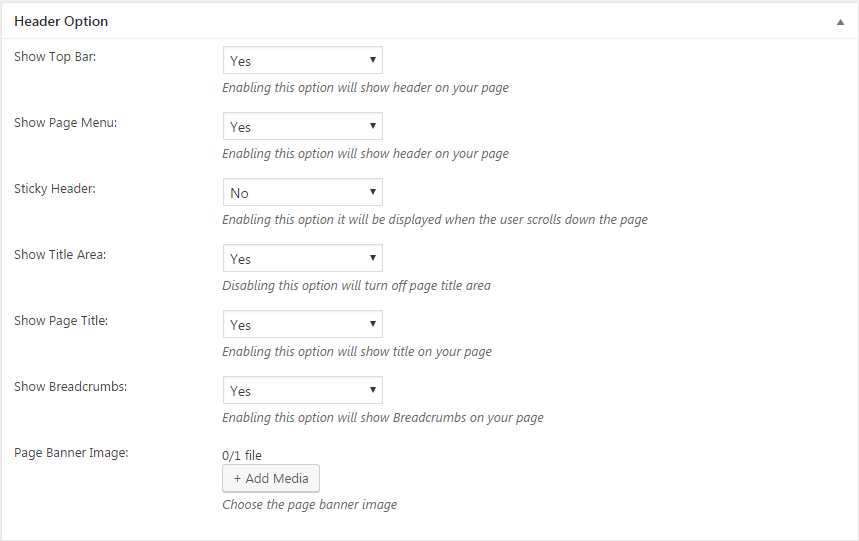
Page Header Options
Construction allow you to choose from five different Page Header Options. Here are different Page Headers to choose from. In the section below will be described all of thier options and functionalities.
- Show Top Bar: Enabling this option will show header on your page.
- Show Page Menu: Enabling this option will show header on your page.
- Sticky Header: Enabling this option it will be displayed when the user scrolls down the page.
- Show Title Area: Disabling this option will turn off page title area.
- Show Page Title: Enabling this option will show title on your page.
- Show Breadcrumbs: Enabling this option will show Breadcrumbs on your page.
- Page Banner Image: Choose the page banner image.
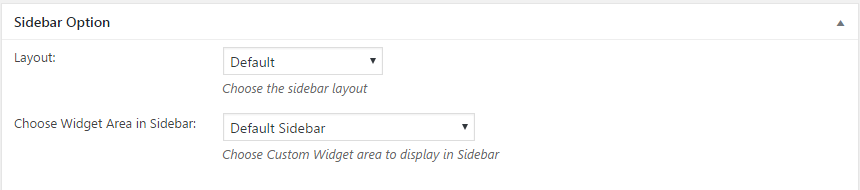
- Layout: Choose the sidebar layout.
- Choose Widget Area in Sidebar: Choose Custom Widget area to display in Sidebar.
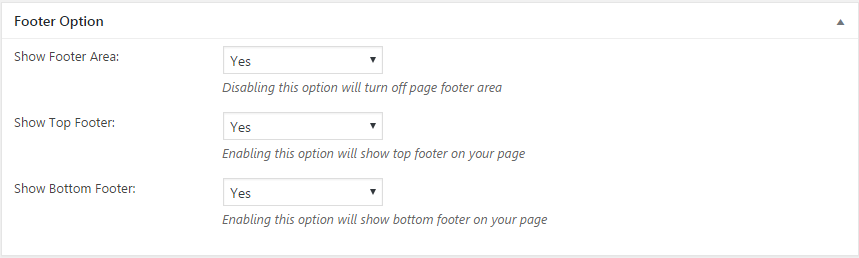
- Show Footer Area: Disabling this option will turn off page footer area.
- Show Top Footer: Enabling this option will show top footer on your page.
- Show Bottom Footer: Enabling this option will show bottom footer on your page.
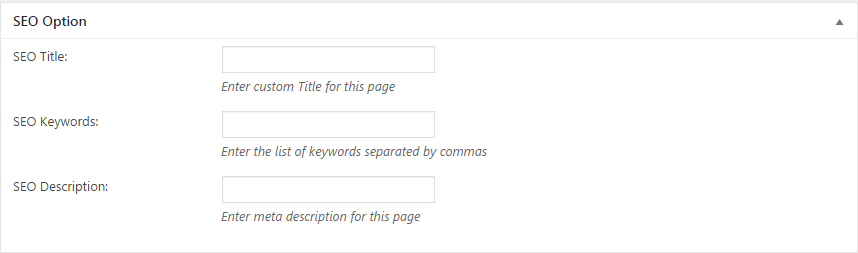
- SEO Title: Enter custom Title for this page.
- SEO Keywords: Enter the list of keywords separated by commas.
- SEO Description: Enter meta description for this page.
4. Setting up Menu
Create a New Page
Blogstar supports custom WordPress menus, with up to five levels of dropdown support for the main menu. There are one areas of the theme where you can assign a menu: Primary Menu
Please note that it is better to create your own pages first, even if they are blank pages
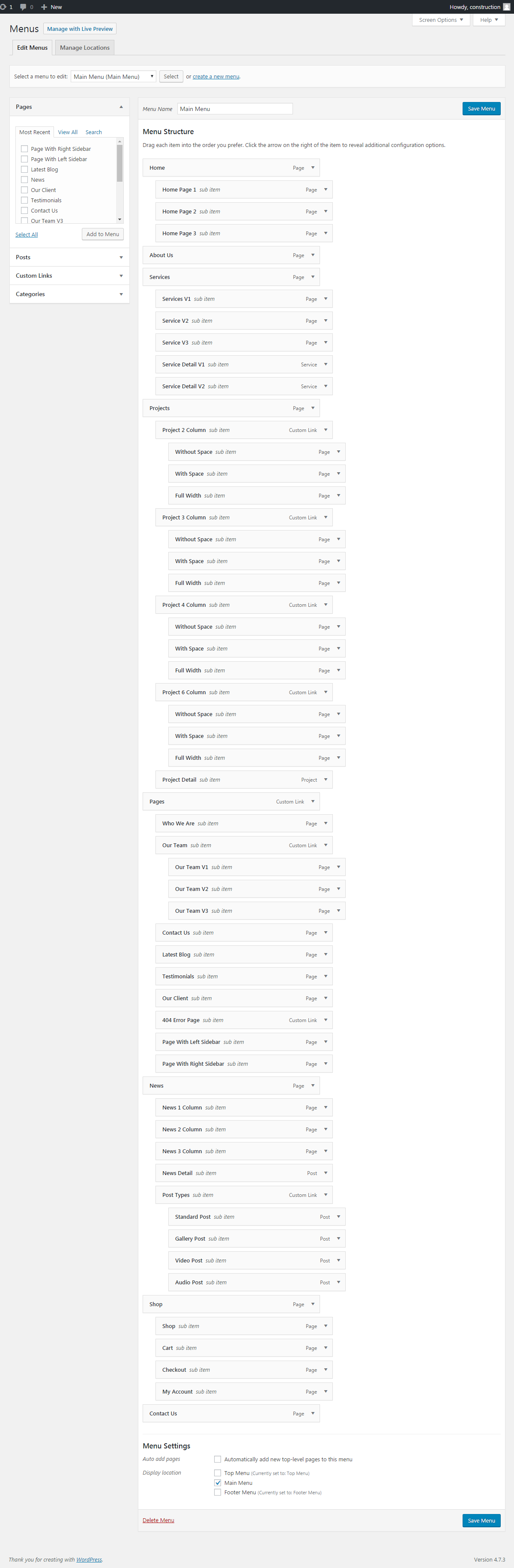
- Navigate to Apperance > Menus page
- Click the "create a new menu" link to make a new menu. Enter the name then hit Create Menu
- To add a menu item, you can easily select one of your already made pages on the left hand side and click Add to Menu
- Enter Navigation Label and Title Attribute.
- You can also add menu items by entering a custom name and custom link into the Custom Links box
- You can manage your menus using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of another menu item and it will lock into place and create a dropdown section
- After setting up your menu, select the menu you just created as the Main Navigation in the Theme Locations box
- Once it's all done, make sure you click the Save Menu button
5. Visual Composer Element
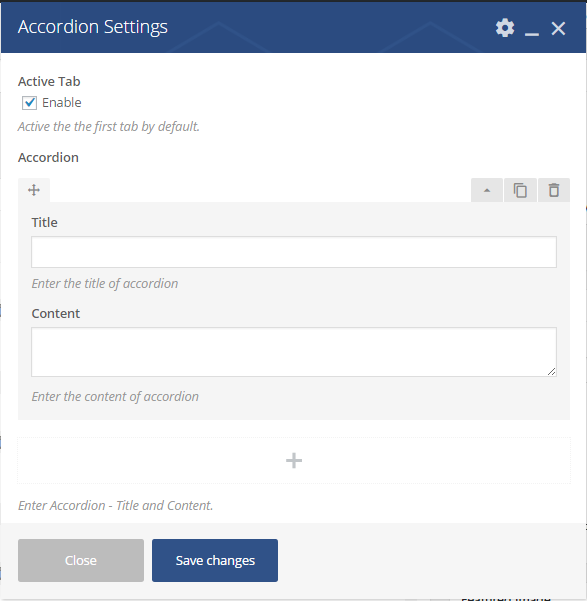
Accordion
- Active Tab: Active the the first tab by default.
- Accordion: Enter Accordion - Title and Content.
- Title: Enter the title of accordion.
- Content: Enter the content of accordion.
- Save Changes
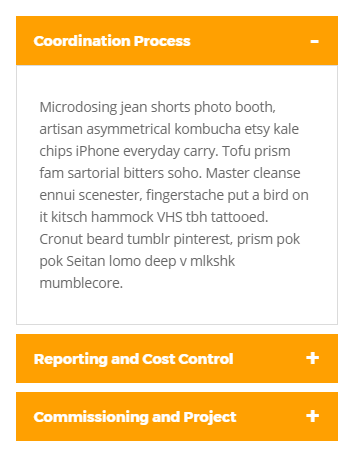
Output
Button
- Shape: Select the button shape.
- Content: Enther the button text content.
- URL: Enther the button URL.
- Target: Select the button URL target.
- Size: Select the button size.
- Position: Select the button position.
- Save Changes
Output
Countdown
- Date and Time: Enter Date and Time (17 June 2017 11:00).
- Save Changes
Document
- Style: Select the style of document.
- Link Text: Enter the document link text.
- URL: Enter the document link URL.
- Target: Document Link URL Target.
- Icon Position: Document Link Icon Position.
- Icon: Select the any icon of pre define icon.
- Save Changes
Output
Style 1
Style 2
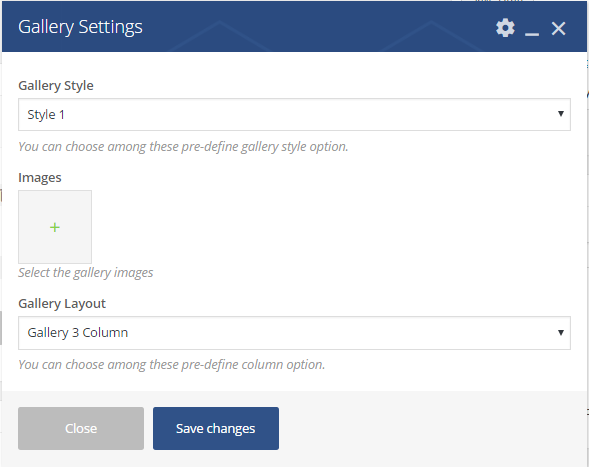
Gallery
- Gallery Style: You can choose among these pre-define gallery style option.
- Images: Select the gallery images.
- Gallery Layout: You can choose among these pre-define column option.
- Save Changes
Output
Style 1
Style 2
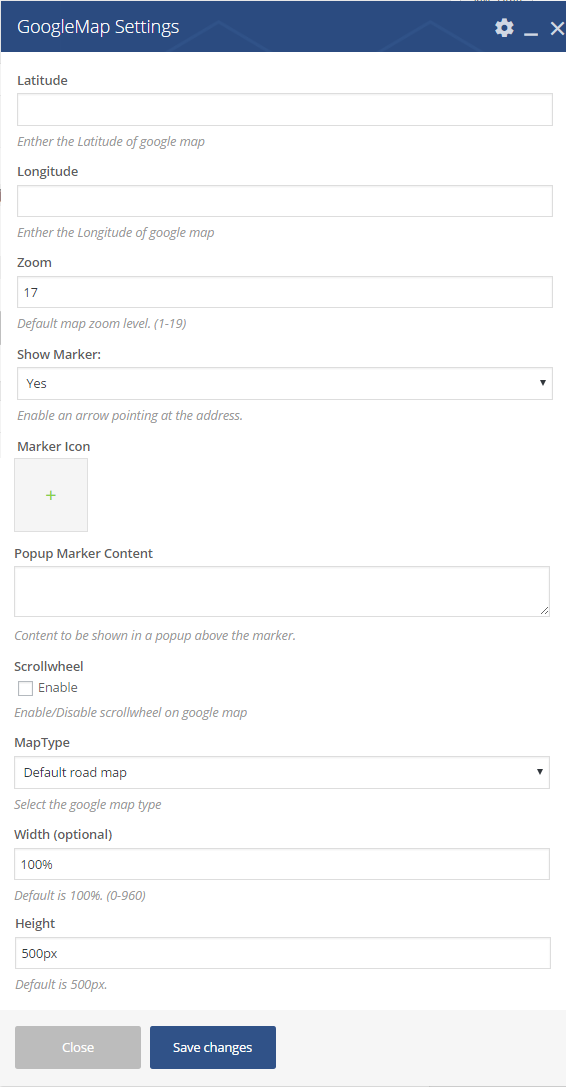
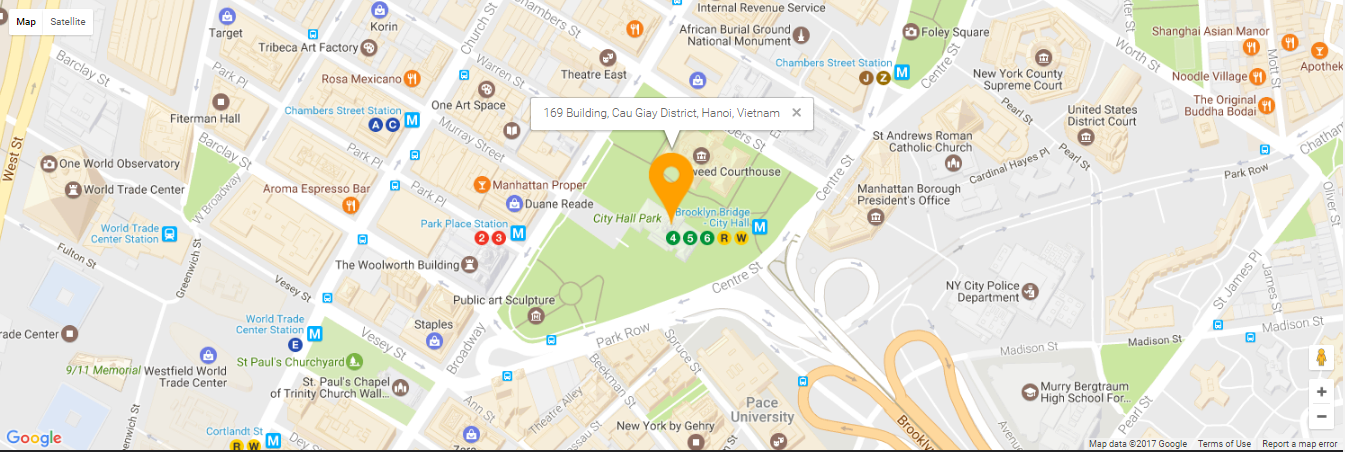
Google Map
- Latitude: Enther Latitude of google map. This option is not necessary if an address is set.
- Longitude: Enther Longitude of google map. This option is not necessary if an address is set.
- Zoom: Enther the zoom level of map. Default map zoom level. (1-19)
- Show Marker:: Enable/Disable an arrow pointing at the address.
- Marker Icon: Select google map marker.
- Popup Marker Content: Content to be shown in a popup above the marker.
- Scrollwheel: Enable/Disable scrollwheel on google map.
- MapType: Select the google map style. Default map type is road map.
- Width: Enter the map width. Default map width is 100%.
- Height: Enther the map height. Default map height is 500px.
- Save Changes
Output
Icon Box
- Type: You can choose among these pre-designed types.
- Title: Enter the title of icon box.
- Content: Enter the content of icon box.
- Image: Select Image instead of Icons. Note: If you have another Icon that not is here. You can put PNG image of that instead of these Icons.
- Icon Size: Enter the icon size in px. Default size is 16px.
- Icon: Select the any icon of pre define icon.
- Save Changes
Output
Style 1
Style 2
Style 3
Style 4
Latest Blog
General Tab
- Style: You can choose among these pre-designed types.
- Category: Select specific category, leave blank to show all categories.
- Post Limit: Number of post(s) to show.
- Show Thumbnail: Show the post thumbnail.
- Show Author: Show the author of the post.
- Show Date: Show the date of the post.
- Show Comment Counter: Show the comments counter of the post.
- Show Post Excerpt: Show the excerpt of the post.
- Number Of Words: Show a certain number of words in each post.
- Show "Read Bore" Button: Show the "Read more" button in the post.
- Read More Text: Edit the text that appears on the "Read more" button.
- Save Changes
Setting Tab
- Type: Latest Blog List Type.
- Save Changes
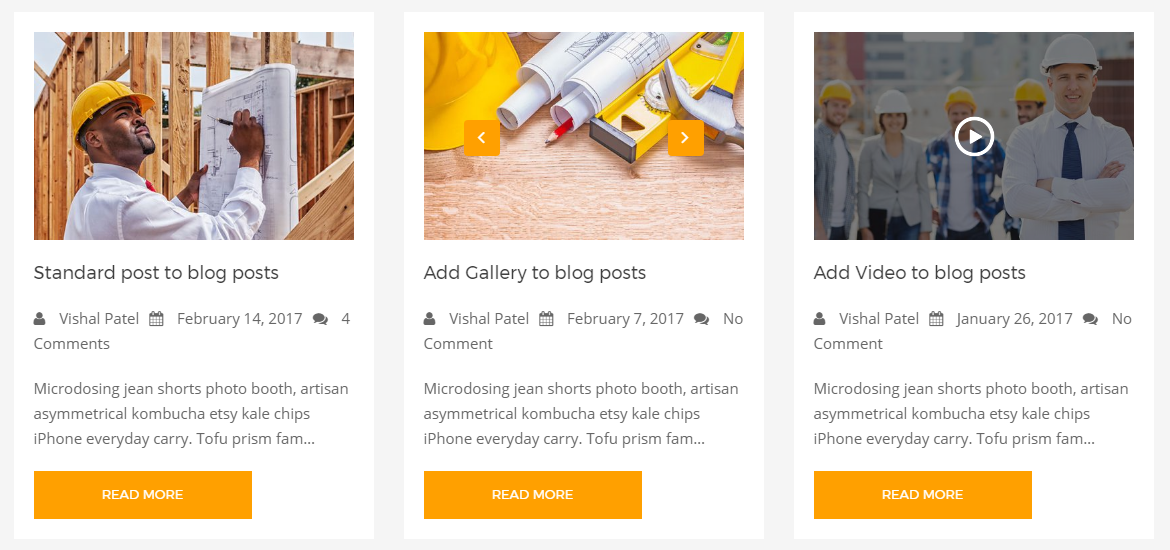
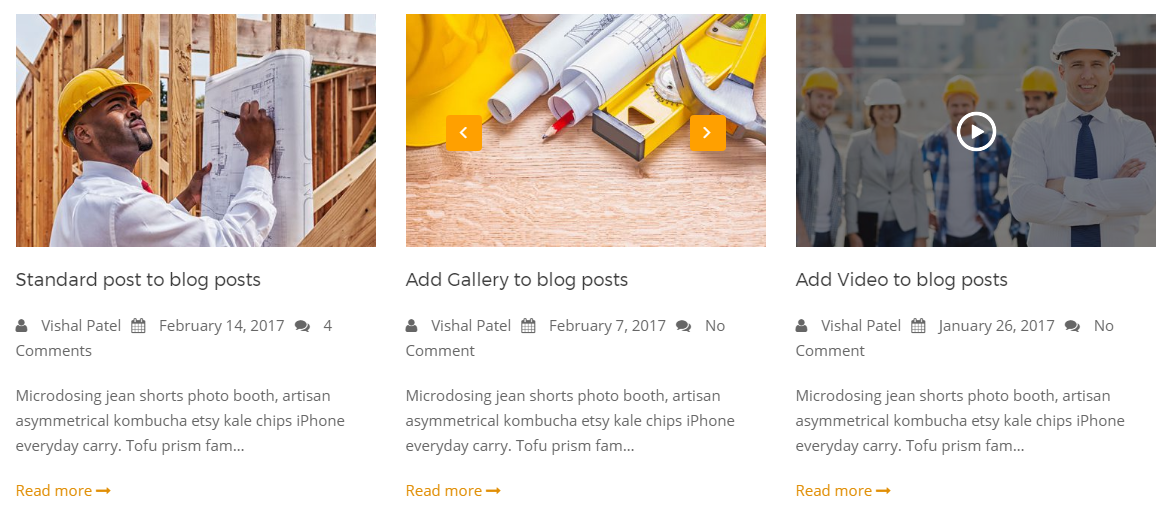
Output
Style 1
Style 2
Max Counter
- Number: Enther the Number of Max Counter.
- Label: Enther the Label of Max Counter.
- Save Changes
Output
Our Clients
General Tab
- Style: Our Clients Style.
- Client: Enter Client - Logo/Image and URL/Link.
- Images: Client Logo/Image.
- Link/URL: Client Website url or any ohter link.
- Save Changes
Setting Tab
- Carousel Autoplay: Select the Carousel is Autoplay.
- Client Per View: Enther the number of client show per view.
- Show Navigation: Select the Carousel is show Navigation.
- Show Pagination: Select the Carousel is show Pagination.
- Auto Play Speed: Autoplay Speed in milliseconds. Default 1000.
- Save Changes
Output
Style 1
Style 2
Style 3
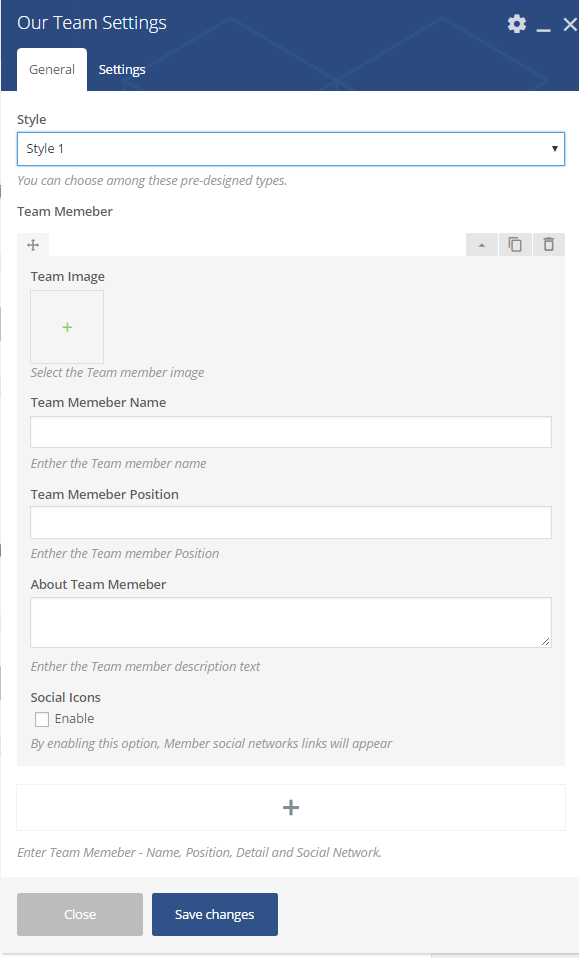
Our Team
General Tab
- Style: You can choose among these pre-designed types.
- Team Memeber: Enter Team Memeber - Name, Position, Detail and Social Network.
- Team Image: Select the images of team member.
- Team Memeber Name: Enther the name of team member.
- Team Memeber Position: Enter the position of team member.
- About Team Memeber: Enther the Team member description text.
- Social Icons: Enable/Disable social network of team member.
- Save Changes
Setting Tab
- Type: Our Team List Type.
- Save Changes
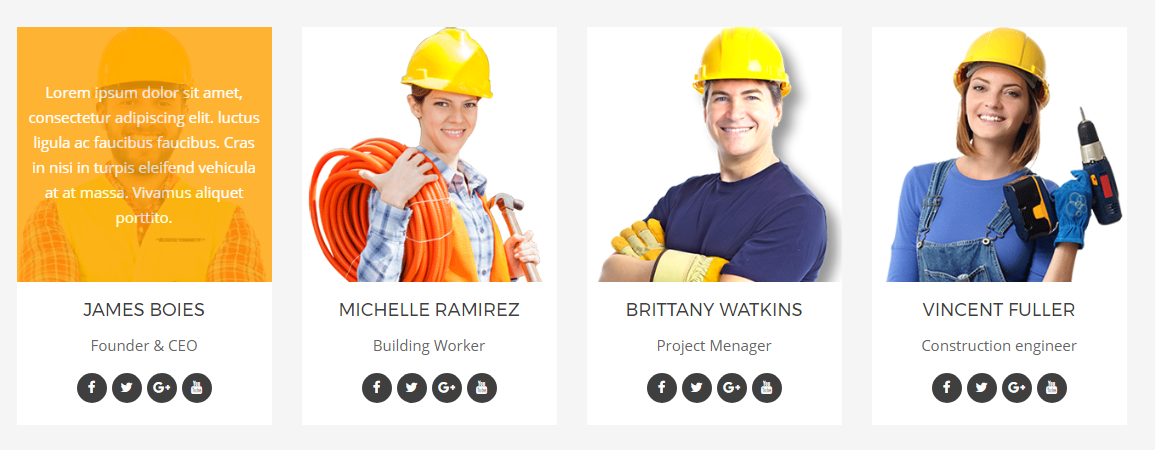
Output
Style 1
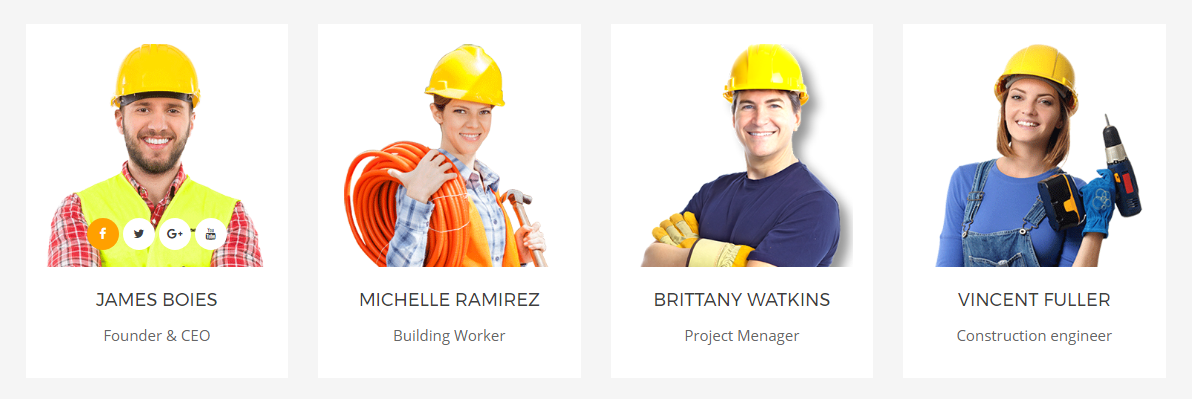
Style 2
Style 3
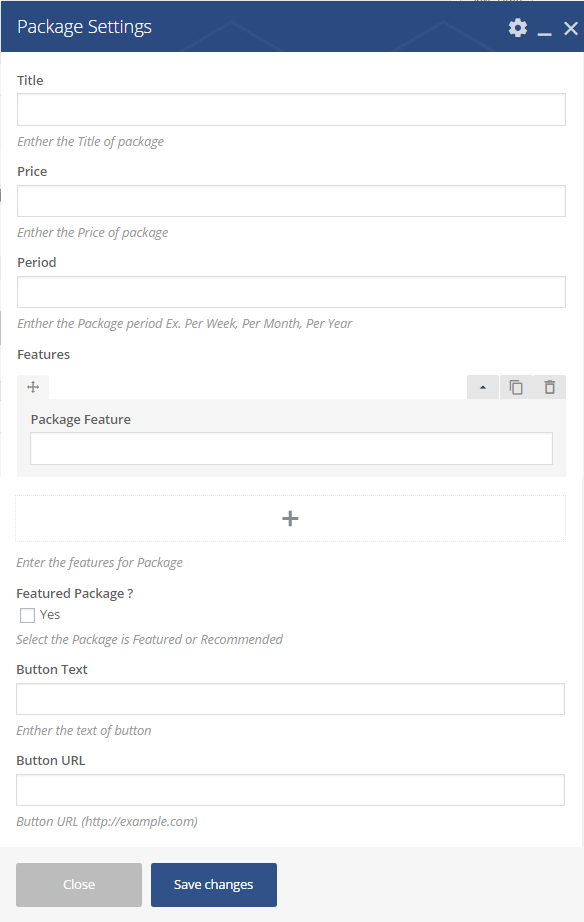
Package
- Title: Enther the Title of package.
- Price: Enther the Price of package.
- Period: Enther the Package period Ex. Per Week, Per Month, Per Year.
- Features: Enter the features for Package.
- Package Feature: Enter the features of Package.
- Featured Package ?: Select the Package is Featured or Recommended.
- Button Text: Enther the text of button.
- Button URL: Button URL (http://example.com).
- Save Changes
Output
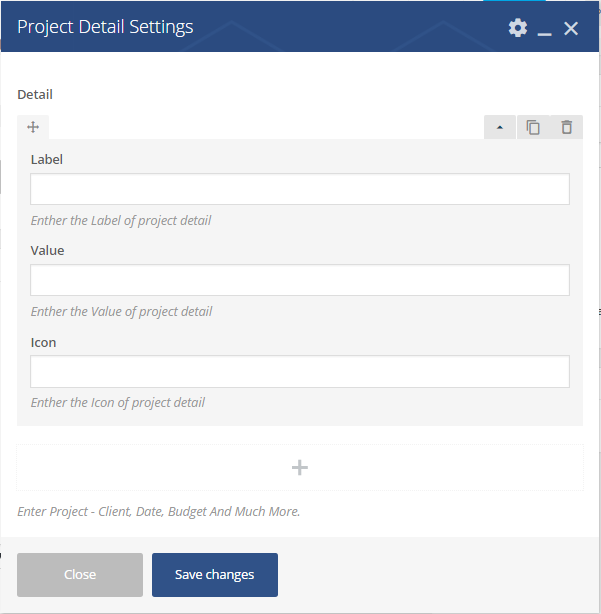
Project Detail
- Detail: Enter Project - Client, Date, Budget And Much More.
- Label: Enther the Label of project detail.
- Value: Enther the Value of project detail.
- Icon: Enther the Icon of project detail.
- Save Changes
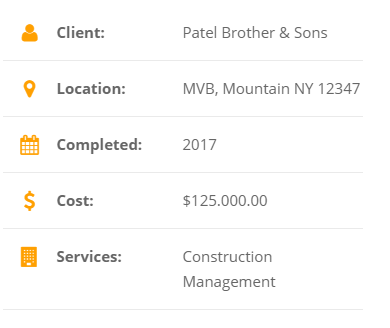
Output
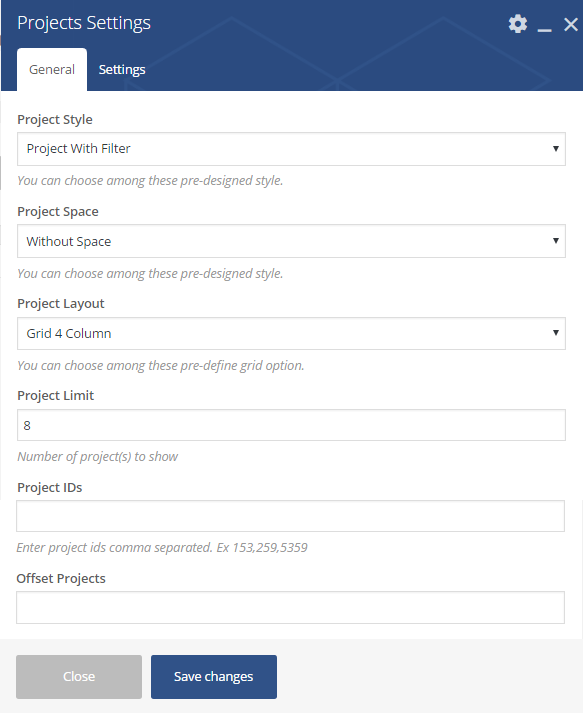
Project
General Tab
- Project Style: You can choose among these pre-designed style.
- Project Space: You can choose among these pre-designed style.
- Project Layout: You can choose among these pre-define grid option.
- Project Limit: Number of project(s) to show.
- Project IDs: Enter project ids comma separated. Ex 153,259,5359.
- Offset Projects: Enther the offset number.
- Save Changes
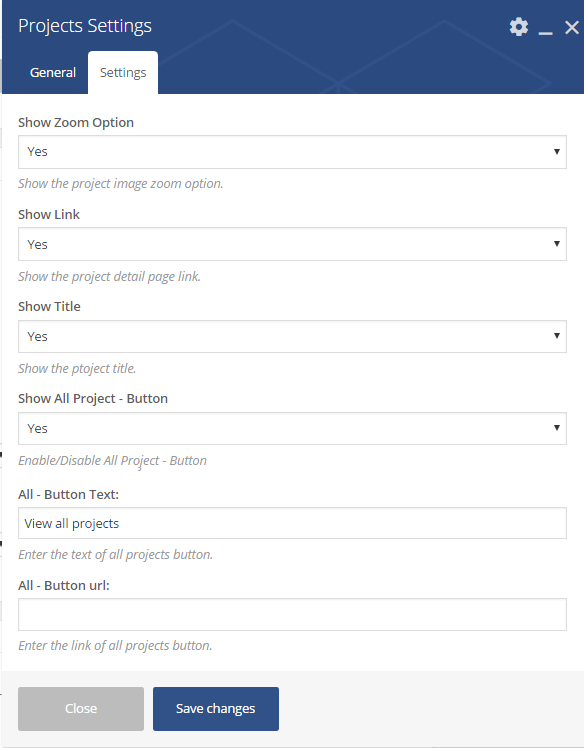
Setting Tab
- Show Zoom Option: Show the project image zoom option.
- Show Link: Show the project detail page link.
- Show Title: Show the ptoject title.
- Show All Project - Button: Enable/Disable All Project - Button.
- All - Button Text: Enter the text of all projects button.
- All - Button url: Enter the link of all projects button.
- Save Changes
Output
Style 1
Style 2
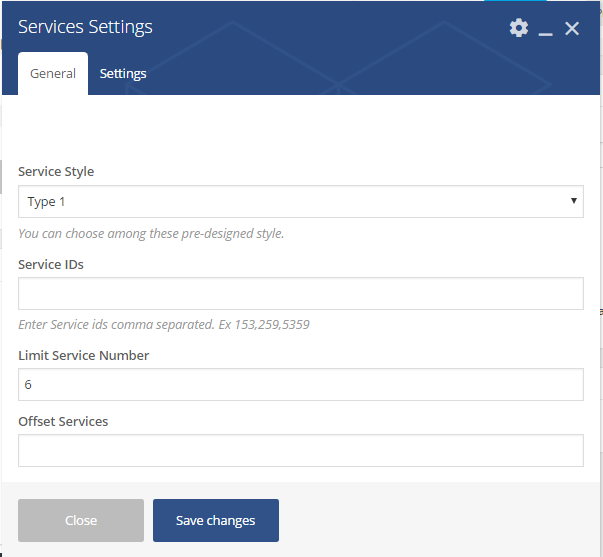
Services
General Tab
- Service Style: You can choose among these pre-designed style.
- Service IDs: Enter Service ids comma separated. Ex 153,259,535.
- Limit Service Number: Enther the number of service list.
- Offset Services: Enther the number of offset.
- Save Changes
Setting Tab
- Show service excerpt: Show the excerpt of the service.
- Number of words: Show a certain number of words in each service.
- Save Changes
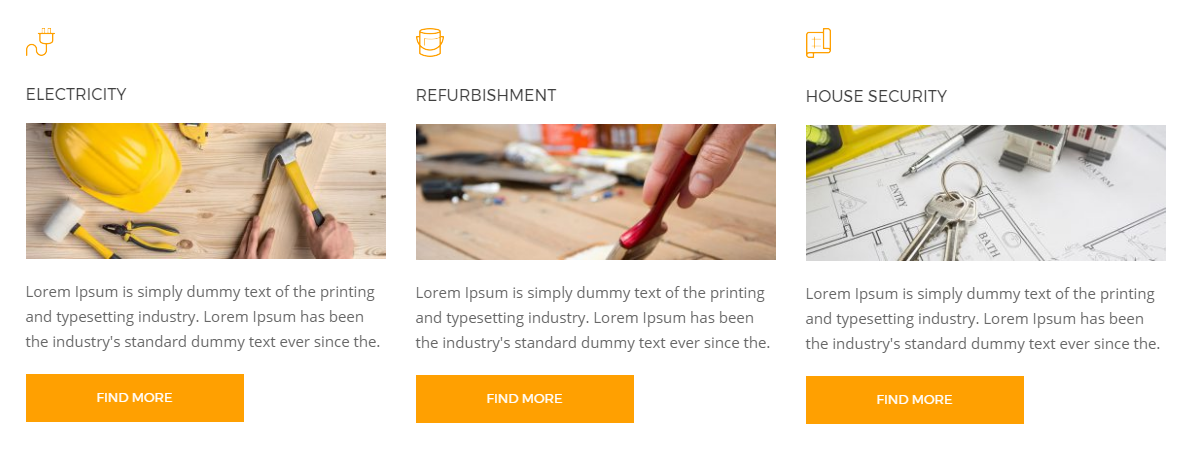
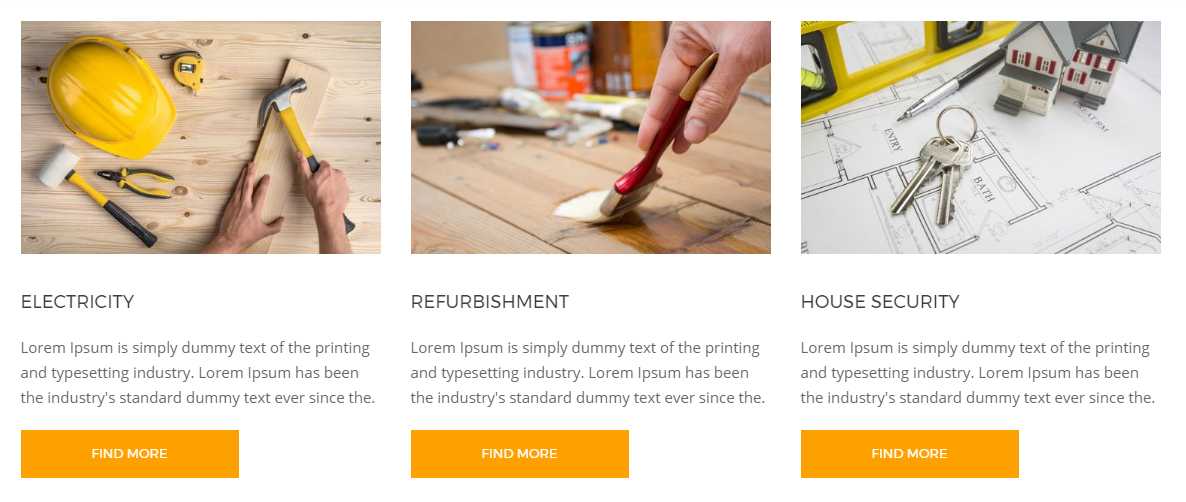
Output
Style 1
Style 2
Style 3
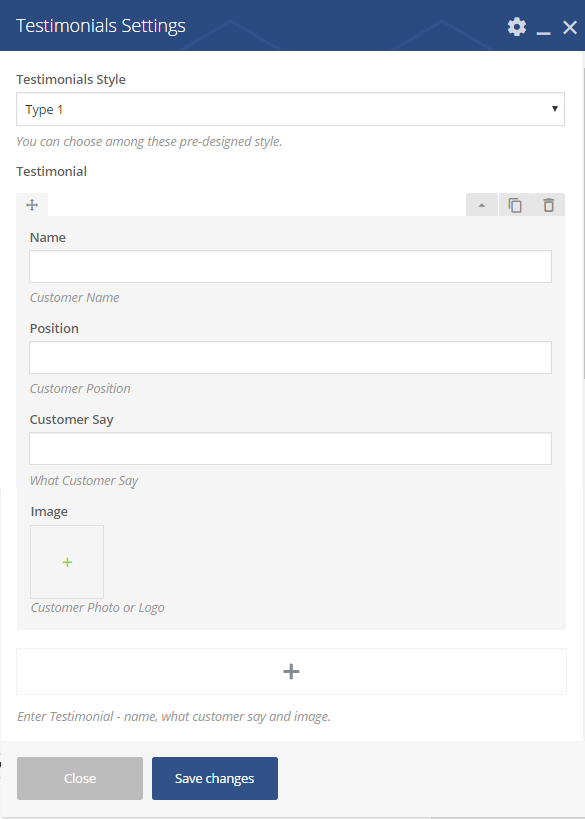
Testimonial
- Testimonials Style: You can choose among these pre-designed style.
- Testimonial: Enter Testimonial - name, what customer say and image.
- Name: Customer Name.
- Position: Customer Position.
- Customer Say: What Customer Say.
- Image: Customer Photo or Logo.
- Save Changes
Output
Style 1
Style 2
Main Title
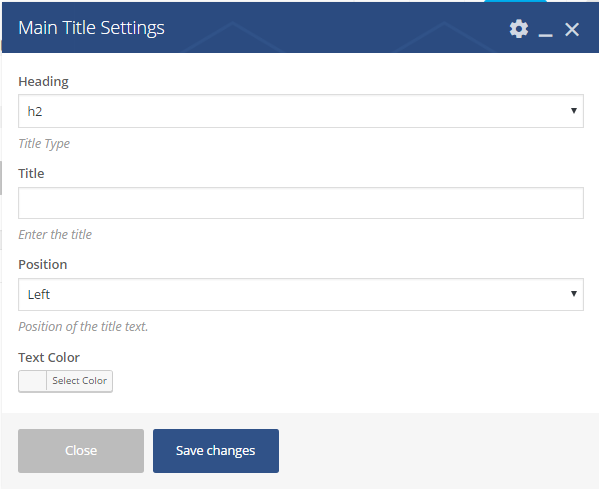
- Heading: Title Type.
- Title: Enter the title.
- Position: Position of the title text.
- Text Color: Select the title color.
- Save Changes
Output
Video Popup
- Video link: Enter the Video link.
- Video Placeholer Image: Select the Video Placeholer Image.
- Save Changes
Output
6. Service
Construction provide Service for Construction and Building.
Create a New Service
You can add Service in your site then see below step how to add Service in Construction.
- Navigate to Service > Add New
- To add a title of Service.
- Select the feature image of Service.
- Enter the content of Service and used Construction visual composer for your Service detail more intrective.
- Once it's all done, make sure you click the Publish button
Service Detail
- Service Icon: Upload the service icon image.
- Service Thumbnail: Upload the service thumbnail image.
7. Project
Construction provide Project for Construction and Building.
Create a Project Service
You can add Project in your site then see below step how to add Project in Construction.
- Navigate to Project > Add New
- To add a title of Project.
- Select the feature image of Project.
- Enter the content of Project and used Construction visual composer for your project detail more intrective.
- Once it's all done, make sure you click the Publish button
8. Sidebars & Widgets
Construction Custom Widgets add content and features to your Sidebars. Examples there are Latest Posts, Latest Projects, Social Media and more.
Sidebars
- Default Sidebar: For Blog and Post Archives
- Right Sidebar: For Blog and Post Archives
- Left Sidebar: For Blog and Post Archives
- WooCommerce Header Cart Widget: For WooCommerce Cart in Header Area.
- Footer Section 1: Footer column 1
- Footer Section 2: Footer column 2
- Footer Section 3: Footer column 3
- Footer Section 4: Footer column 4
Widgets
Setting up Widgets
WordPress Widgets add content and features to your Sidebars and Footer. Examples are the default widgets that come with WordPress; for example post categories, tag clouds, navigation, search, etc. Widgets require no code experience or expertise. They can be added, removed, and rearranged on the WordPress Administration Appearance > Widgets panel.
WordPress Widgets add content and features to your Sidebars. Examples are the default widgets that come with WordPress; for post categories, tag clouds, navigation, search, etc. Plugins will often add their own widgets.
How to use widgets:
- Go to Appearance > Widgets.
- Choose a Widget and drag it to the sidebar where you wish it to appear. The widget areas designated
- Once you dropped the widget to widget areas, WordPress automatically updates the Theme and it will appear in its area.
- Preview the site. and look for the specified area you dropped your sidebar. for example if you used "archive widget area" you should look for it in archive loop.
- Return to the Widgets Panel to continue adding Widgets.
- To arrange the Widgets within the sidebar or Widget area, click and drag it into place.
- To customize the Widget features, click the down arrow in the upper right corner to expand the Widget's interface.
- To save the Widget's customization, click Save.
- To remove the Widget, click Remove or Delete.
Construction Widgets
- Latest Post: Display Latest posts.
- Latest Projects: Display latest project.
- Social Media: Display social media networks.
9. Customization
There are two ways to customize the theme without changing it's core files. First one is use the Custom Code section, second one is to install the Child Theme
1. Custom Code
To style the theme with custom CSS or JS code, navigate to Theme Options > Custom Code. Add your custom code in the code box.
2. Child Theme
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.
3. Customization Services
We can professionally customize your existing WordPress theme based on Ascned to fit all your needs. For this kind of service you can contact us here: https://sk-web-solutions.com/contact-us/ selecting "I Need Theme Customisation". Our team will be in touch with you to take care about everything of your project.
10. Increase Page Speed
- Download and install Autoptimize Plugin
- A) Please go to settings > autoptimize
- B) Make sure only "CSS Options" is checked.
- Download and install Optimus Plugin
- A) Go to Tools > Optimize all images and click on optimize all images button
- Download and install W3 Total Cache
- A) Go to performance > general settings
Once again, thank you so much for purchasing this theme. As we said at the beginning, We'd be glad to help you if you have any questions relating to this theme. No guarantees, but we'll do our best to assist.